reCAPTCHA v3 adalah layanan dari Google yang membantu melindungi situswebdari spam dan penyalahgunaan tanpa mengganggu pengalaman pengguna. Berbeda dengan versi sebelumnya yang mengharuskan pengguna mencentang kotak atau mengenali gambar, reCAPTCHA v3 bekerja di belakang layar dengan menganalisis interaksi pengguna dan memberikan skor berdasarkan tingkat kecurigaan aktivitas.
Kapan Harus Menggunakan ?
Gunakan reCAPTCHA v3 jika Anda ingin:
- Melindungi form login, registrasi, atau kontak tanpa intervensi pengguna.
- Mendapatkan skor probabilistik daripada respons biner (bot/manusia).
- Menganalisis trafik mencurigakan di beberapa halaman situs Anda.
Langkah-langkah Implementasi
Daftar dan Dapatkan Kunci API
- Kunjungi https://www.google.com/recaptcha/admin
- Login dengan akun Google Anda.
- Pilih:
- Label: Nama proyek.
- reCAPTCHA type: Pilih reCAPTCHA v3.
-
Domains: Masukkan domain situs Anda (contoh:
example.com).
- Klik Submit dan simpan Site Key dan Secret Key.

Tambahkan Script reCAPTCHA ke Situs
Letakkan script berikut di bagian <head> HTML Anda:
<script src="https://www.google.com/recaptcha/api.js?render=YOUR_SITE_KEY"></script>
Ganti YOUR_SITE_KEY dengan Site Key Anda.
Dapatkan Token dan Kirim Bersama Formulir
Saat pengguna akan submit form, dapatkan token dan sertakan ke backend:
<form id="my-form" action="/submit" method="POST">
<input type="text" name="email" required>
<input type="hidden" id="g-recaptcha-response" name="g-recaptcha-response">
<button type="submit">Kirim</button>
</form>
<script>
grecaptcha.ready(function() {
document.getElementById('my-form').addEventListener("submit", function(e) {
e.preventDefault(); // Hindari submit langsung
grecaptcha.execute('YOUR_SITE_KEY', {action: 'submit'}).then(function(token) {
document.getElementById('g-recaptcha-response').value = token;
e.target.submit(); // Submit form setelah token diisi
});
});
});
</script>
Verifikasi Token di Backend
Gunakan kode berikut (contoh dengan PHP) untuk memverifikasi token:
<?php
$secret = 'YOUR_SECRET_KEY';
$response = $_POST['g-recaptcha-response'];
$remoteip = $_SERVER['REMOTE_ADDR'];
$verify = file_get_contents("https://www.google.com/recaptcha/api/siteverify?secret={$secret}&response={$response}&remoteip={$remoteip}");
$captcha_success = json_decode($verify);
if ($captcha_success->success && $captcha_success->score > 0.5) {
// Skor di atas ambang batas: aman
echo "Berhasil dikirim!";
} else {
echo "Terindikasi bot.";
}
?>
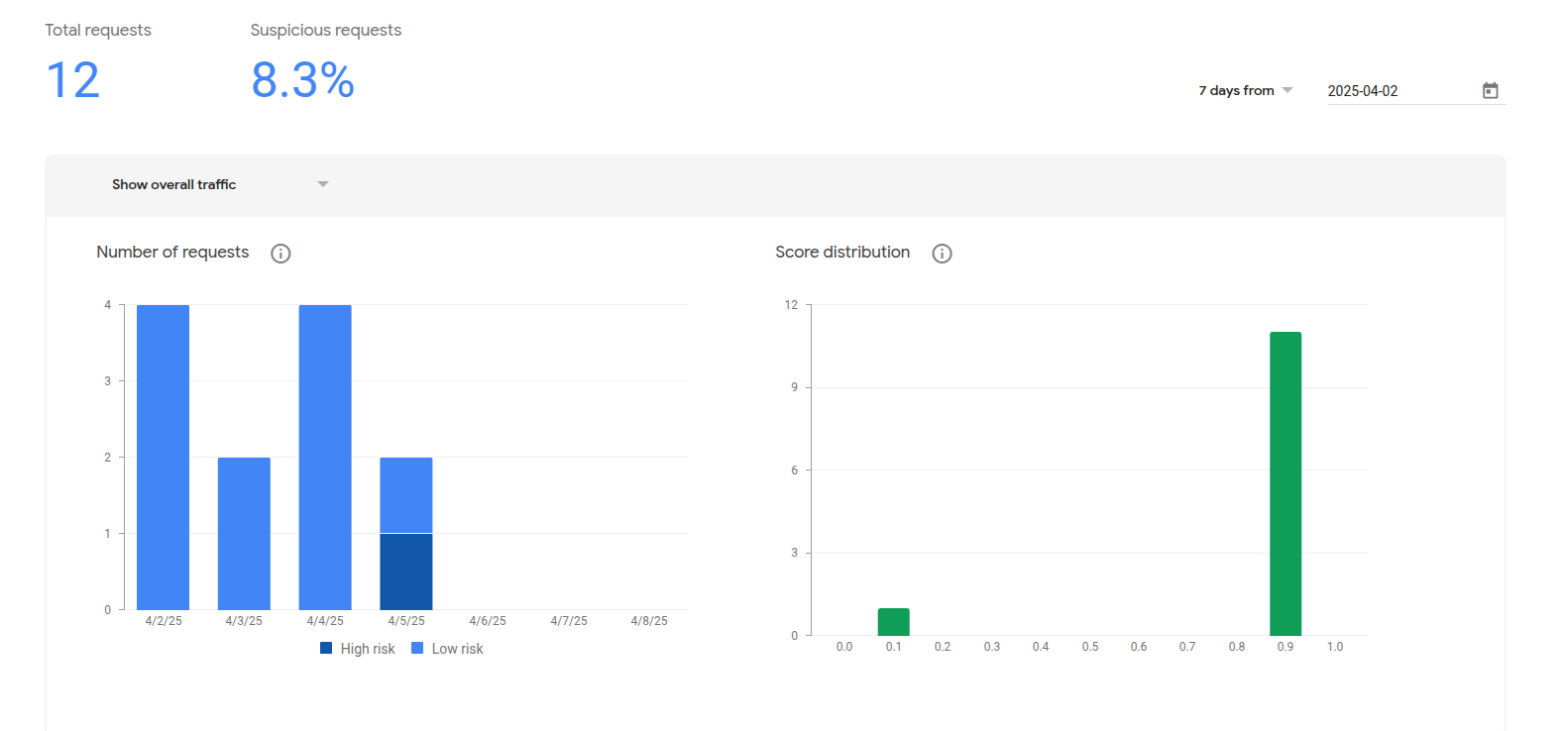
Catatan: Skor default adalah antara 0.0 (bot) dan 1.0 (manusia). Anda bisa menyesuaikan ambang batas, misalnya 0.5.
Tips & Best Practice
-
Gunakan ‘action’ yang penting, seperti
'login','register','comment'. - Monitor skor melalui dashboard Google reCAPTCHA untuk memantau tren.
- Jangan tampilkan CAPTCHA fallback jika skor rendah. Gunakan metode validasi alternatif atau moderasi manual.
- Gunakan HTTPS untuk semua komunikasi yang menyertakan reCAPTCHA.
Penutup
reCAPTCHA v3 memberikan perlindungan tanpa friksi yang sangat cocok untuk user experience modern. Pastikan Anda memantau performanya secara berkala dan menyesuaikan ambang skor berdasarkan kebutuhan situs Anda.